
Individual customization of widget styles for the publisher’s website
When you are willing to place spots for Native advertising on your website it is essential to make the ad zone not stand out from the overall page design to make it the MOST cost-effective. Such kind of ad should organically fit the website layout but still needs to be marked as Ad or sponsored content to avoid misleading the user which affects the traffic quality and your payout at the end of a day.
Below we will describe how to create AdZone for Native widgets for your website with us:
+ Individual widget design layout created by our experts.
*Recommended to use. Ask your manager for more info.
+ Self-service widget customization on the dashboard;
Now we got the tutorial prepared for you on how to set-up a code zone for Native widgets and platform capabilities:
As usual, login and click on the needed website, and select Native Ad.
* To learn more about best performing places for Native Ad click here.
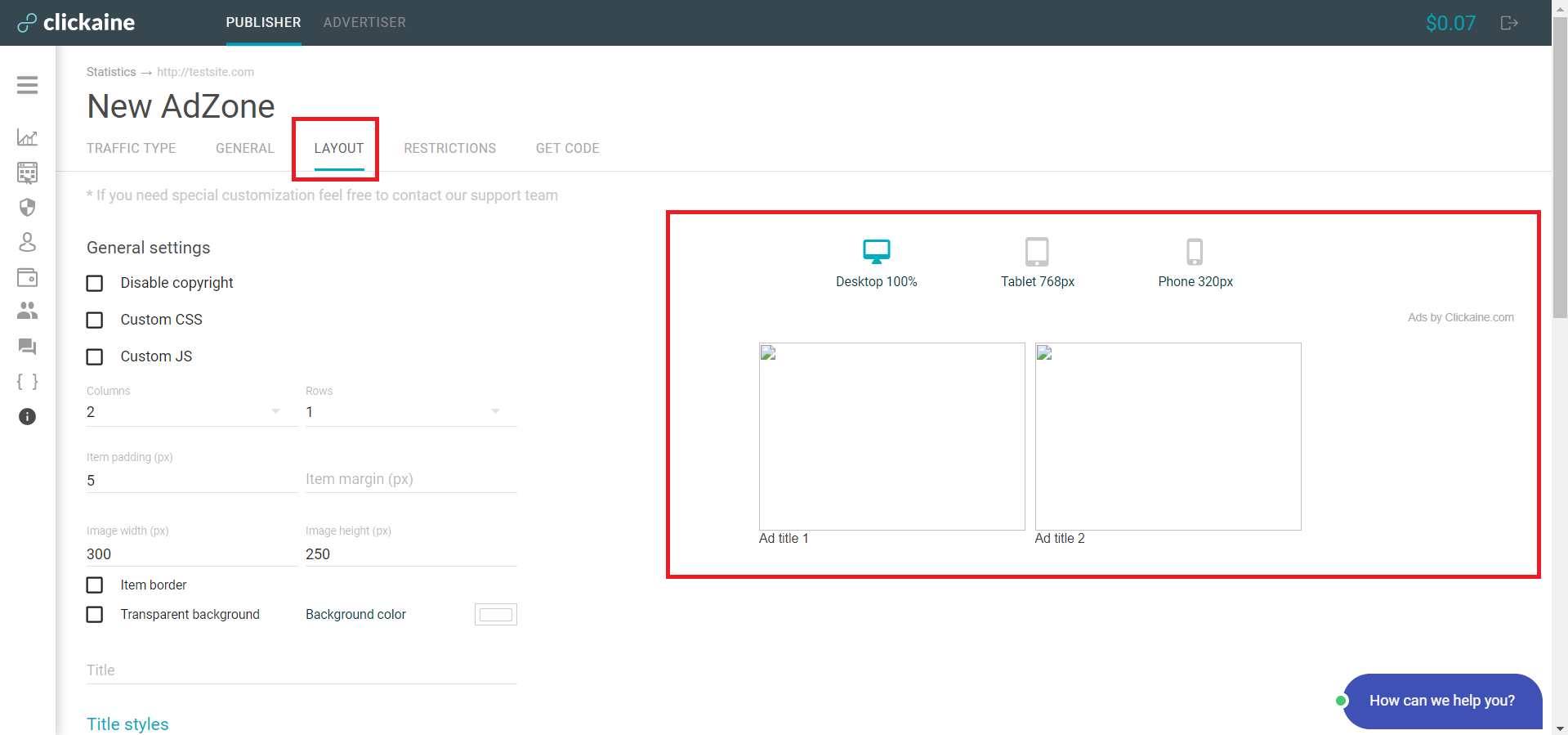
Now you can create New AdZone. On this tab, you may set up a style of widget that will fit the layout of your website.
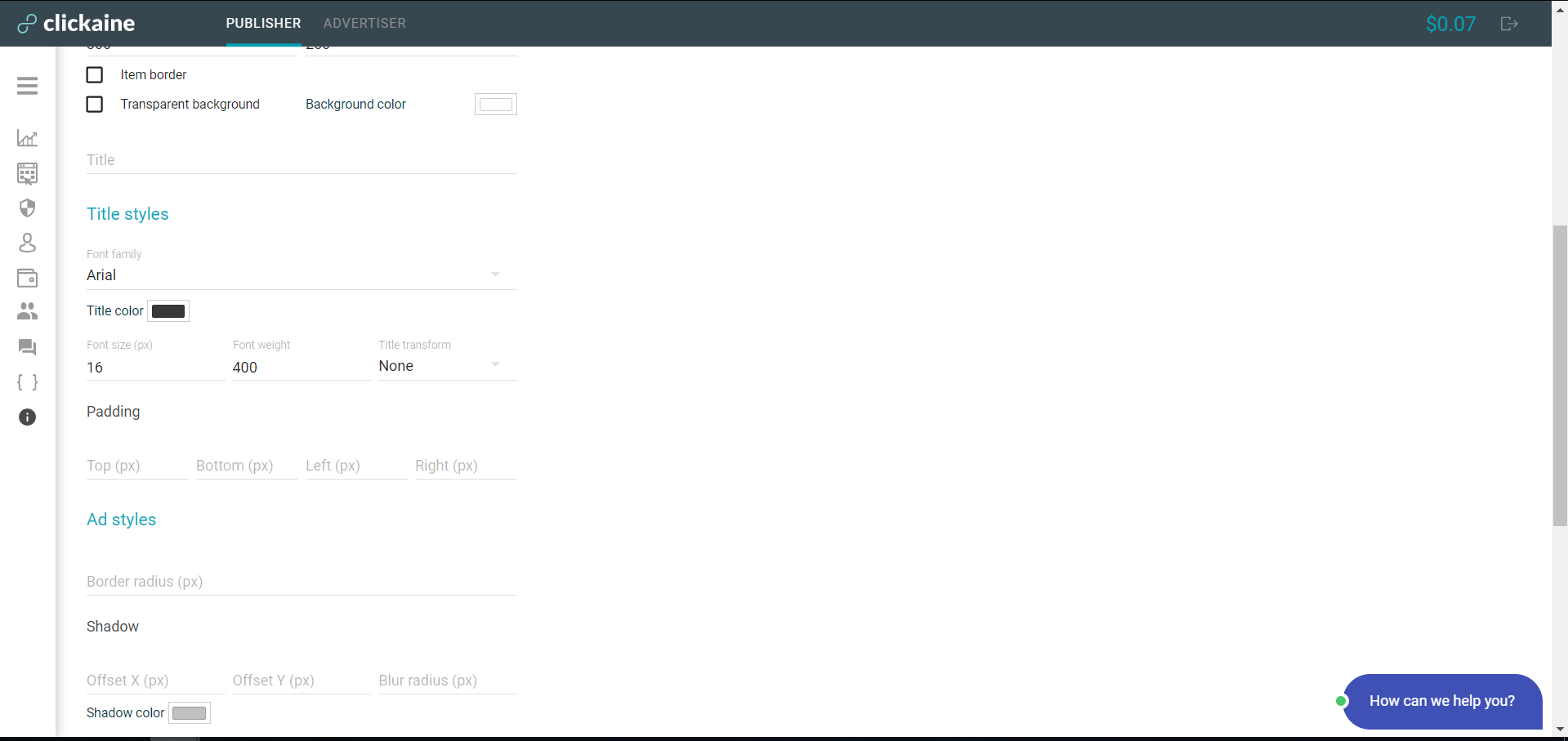
Select the number of columns and rows, image width and height, background color. Also, you could set up Title styles and Ad styles.
Important! All of these parameters should be configured identically to the styles of the existing blocks on your website and marked as “Sponsored Content”.


If you will have any questions or need any help on this step, please do not hesitate to contact your Account Manager.
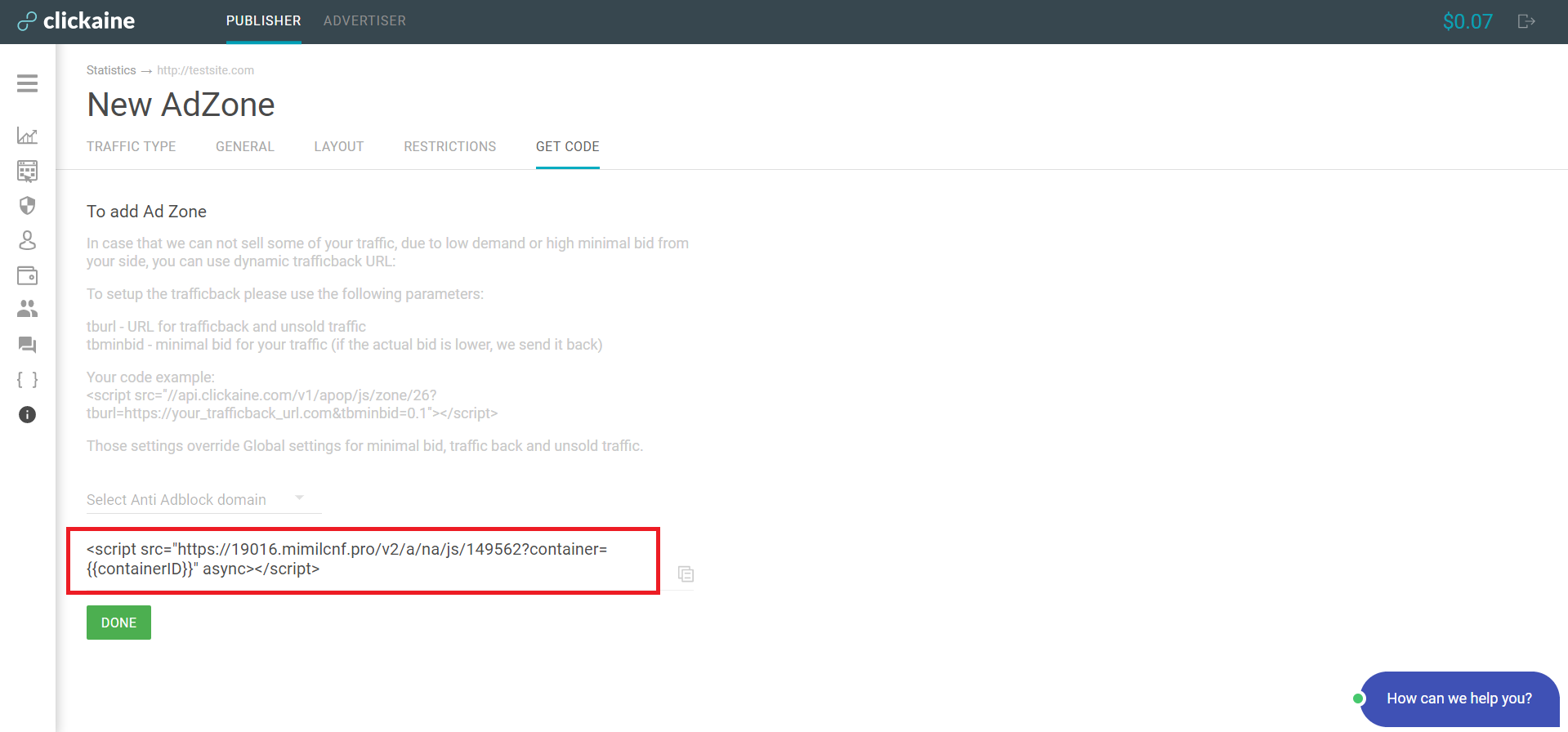
On the final step, you will find the generated link, that should be added to your website. Please pay attention, that you should change ((conteinerID)) to ID of the element that related to the widget container.

In case you have a unique style of website, our Biz Dev team could create a widget code that will harmoniously and natively appear on your site.